
Accessibilità e inclusione attraverso il Digital Signage
Inclusione e accessibilità sono parole chiave del periodo in cui viviamo. Anche negozi e aziende si stanno muovendo in questa direzione e parallelamente la loro comunicazione deve seguire la stessa strada. Flyer e manifesti fisici difficilmente riescono a venire incontro alle esigenze di tutti gli utenti. Il Digital Signage, invece, può essere un valido alleato.
Immaginate che vi diano in mano un volantino e che voi non riusciate a leggerlo oppure che il manifesto sia troppo alto per riuscire a leggere quello che c’è scritto. Frustrante, vero?
E se invece poteste chiedere al monitor di leggere per voi quello che c’è scritto, oppure se riusciste a interagire con un totem multimediale e a leggere quello che vi interessa perché i contenuti sono posizionati proprio alla vostra altezza? Meglio vero?
Ecco perché il Digital Signage è una forma di comunicazione accessibile, in grado di soddisfare tutte (proprio tutte) le esigenze degli utenti. In questo articolo ti spiegheremo nel dettaglio come rendere tale anche la comunicazione del tuo business. Hai già un sistema Digital Signage? Troverai tante utili indicazioni su come modificare i contenuti dei tuoi totem multimediali così che tutti possano accedervi.
Un monitor (o un totem), tante opzioni
Le opzioni tra cui scegliere quando si deve installare un hardware per il digital signage sono molte: monitor installati a parete, totem multimediali fissati a terra, tavoli interattivi o bacheche orizzontali. Come fare perchè siano accessibili a tutti? Qui di seguito trovi qualche linea guida per una corretta installazione a seconda delle scelta che farai.
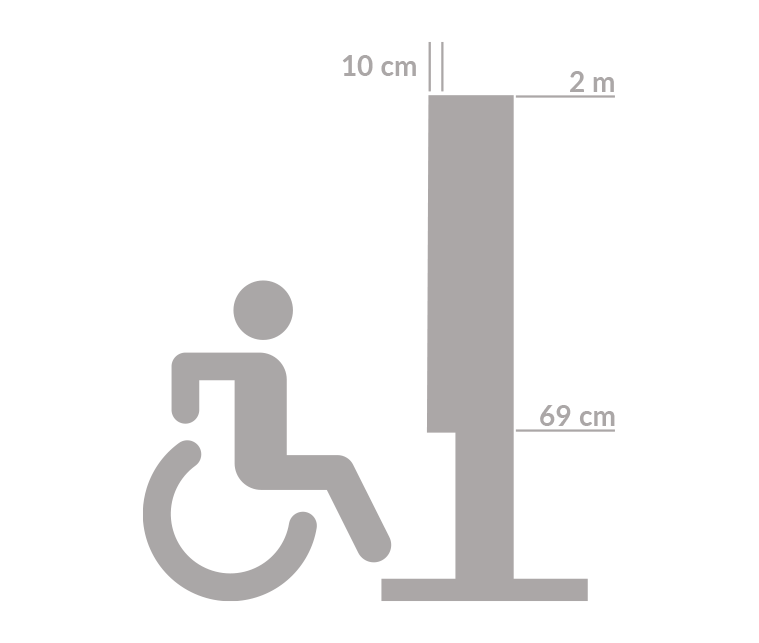
In generale, l’altezza minima da terra dovrebbe essere non meno di 67 centimetri mentre il bordo superiore del monitor non può essere più in alto di 2 metri partendo dal suolo. Così tutti possono comodamente vedere sia ai contenuti nella parte alta del monitor che in quella bassa.

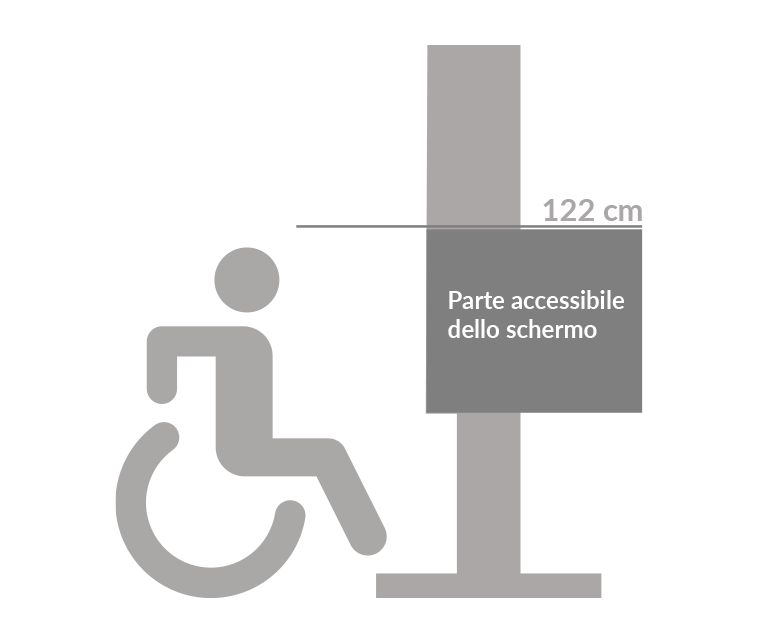
Ovviamente, nel caso di experience touch, la UX vera e propria con cui l’utente dovrà interagire va posta al centro dello schermo. Sono circa 122 cm da terra.

In alto e in basso è preferibile riportare news scorrevoli, ora o meteo. Tutte quelle informazioni che è sufficiente leggere.
Monitor installati a parete
In questo caso, soprattutto se si tratta di un monitor touch, assicurati che lo schermo non sporga più di 10 cm dal muro. In questo modo chi è in sedia a rotelle può avvicinarsi comodamente al monitor per poterci interagire.
Tavoli interattivi o leggii multimediali
In questo caso il monitor deve essere leggermente inclinato tra 15° e i 20° in modo da agevolare la lettura dei contenuti e l’utilizzo di un eventuale schermo touch. Bisogna tenere in considerazione anche la base su cui lo schermo è appoggiato. Deve essere disegnata in modo tale che anche chi è in sedia rotelle possa raggiungere lo schermo con estrema facilità. Per esempio, un tavolo interattivo incastonato in una struttura d’acciaio cubica sarebbe decisamente poco pratico da utilizzare.

Accessibilità dei contenuti, non solo dell’hardware
L’accessibilità non passa solo attraverso il design e l’installazione di monitor e totem multimediali. Creare contenuti accessibili è fondamentale perché tutti possano usufruire dei vantaggi del digital signage. Cosa rende un contenuto accessibile?
- Testi e immagini perfettamente leggibili
- Contenuti visuali che si possano “ascoltare”
- Sottotitoli per i contenuti audio
- Riconoscimento gestuale per il controllo interattivo
- QRcode che rendano portatili le informazioni
1. Testi e immagini perfettamente leggibili
Testi, numeri e simboli (oltre che le immagini) devono essere sempre perfettamente leggibili da chiunque. Esistono diversi problemi della vista e difficoltà legate alla lettura di un testo. Qualsiasi esso sia, non ci devono mai essere ostacoli alla lettura dei tuoi contenuti. Perché questo sia possibile, tre aspetti da tenere in considerazione sono: contrasto, tipologia e dimensione del font. Andiamo più nel dettaglio.
Constrat Ratio
Il contrasto è la differenza tra la differenza della luminosità percepita tra due colori. È un range di valori compreso tra 1:1 (testo bianco su sfondo bianco) e 21:1 (testo nero su sfondo bianco). È un parametro utilizzato spesso per valutare l’accessibilità di un sito web e di conseguenza può essere applicato anche ai monitor Digital Signage, viste le grandi dimensione dei testi.
Più è alto il contrast ratio, maggiore sarà la leggibilità di un contenuto e di conseguenza la sua accessibilità. Un valore compreso tra 4.5:1 e 7:1 assicura che le informazioni che vuoi trasmettere siano chiare e leggibili. Ti lasciamo qui una risorsa gratuita che ti permette di valutare il contrast ratio tra colore del testo e dello sfondo che siamo certi potrà tornarti utile https://colorable.jxnblk.com/
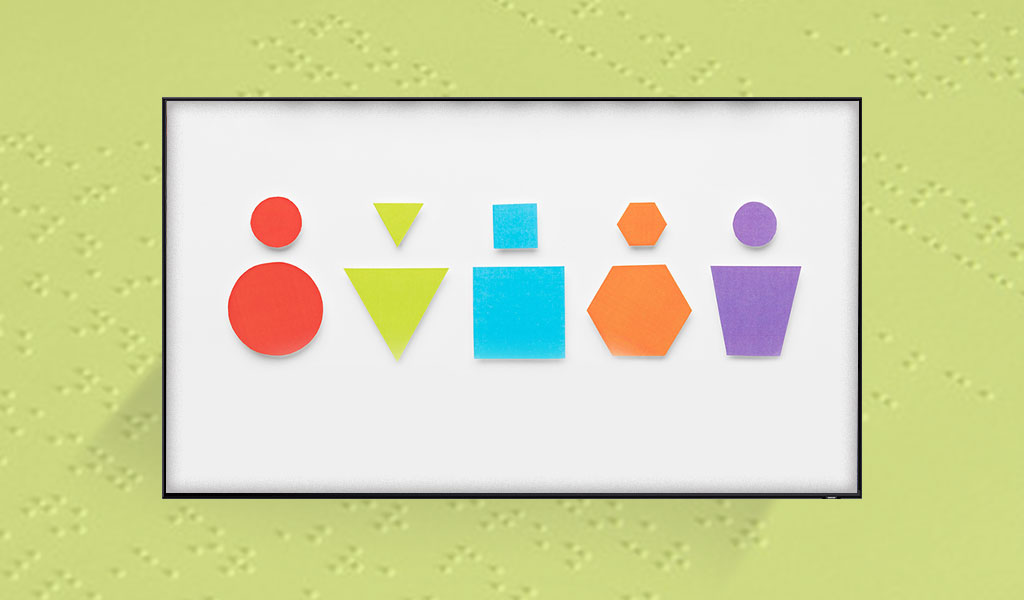
Ma perché è così importante il contrasto? Perché esistono diverse forme di daltonismo e sono più diffuse di quello che si pensa. Chi soffre di Protanopia o Deuteranopia, per esempio, non percepisce rispettivamente i rossi e i verdi. C’è poi chi ha una vista di tipo monocromatico oppure non distingue il giallo dal blu. Questo elenco dovrebbe essere sufficiente a farti capire che un contrasto malamente calibrato può rendere difficile la lettura e distinzione delle immagini.
Ma come faccio a capire se i colori e i testi del mio contenuto sono accessibili a tutti? Ti lasciamo qui un link dove trovi un simulatore per vedere come una persona con daltonismo https://www.color-blindness.com/coblis-color-blindness-simulator/
Font: dimensione e tipografia
La scelta dei font è fondamentale tanto quanto il contrasto. Sebbene non sia obbligatorio utilizzare quelli sans-serif, è vero che molte persone li trovano più leggibili soprattutto nei testi di dimensioni ridotte. Il nostro consiglio è quello di utilizzare i serif solo per titoli e testi di grandi dimensioni. Invece, non utilizzare i font “decorativi”. Possono essere elementi estetici, ad esempio, per delle iniziali o un capo lettera ma le informazioni che deve trasmettere il tuo Digital Signage è importante che siano scritte in modo semplice e pulito.

Quindi quale utilizzare sans-serif? Non sono tutti uguali. All’interno della stessa categoria ce ne sono di più o meno leggibili. Ti raccomandiamo di sceglierne uno con caratteri facilmente distinguibili visivamente. Evita quelli dove, per esempio, la i maiuscola, la l minuscola e l’1 vengono rappresentati tutti allo stesso modo oppure quelli che utilizzano lo stesso simbolo specchiato per rappresentare caratteri diversi come la “b” e la “d”. Renderai la vita più semplice a tutti.
Infine, non possiamo non parlare dello spazio tra le lettere. Il principio base, in questo caso, è molto semplice. Minore è lo spazio tra le lettere, minore è la leggibilità. Poco spazio tra i caratteri impedisce alle persone di riconoscere le singole lettere e quindi di leggere correttamente quello che c’è scritto. Le forme si confondo, le linee diventano un’unica forma e così si perde il significato delle parole.
2. Contenuti visuali che si possano ascoltare
Con il Digital Signage puoi offrire al tuo pubblico un ventaglio molto ampio di contenuti. Immagini, video e grafici sono solo alcuni esempi. Non solo. Grazie alle experience interattive le persone possono interagire direttamente con le informazioni visualizzate.
Nell’ottica di costruire una comunicazione accessibile, tutti devono poter interagire con monitor e totem, anche con chi ha problemi di vista o di udito.
Come fare? Bisogna saper combinare tra di loro in maniera smart le diverse tipologie di contenuti. Ogni messaggio deve essere facile da leggere, ascoltare e interpretare. Per esempio, per persone cieche o ipovedenti, deve sempre essere disponibile una versione audio delle immagini o dei testi. Descrizioni registrate che permettano di capire all’utente cosa è rappresentato sullo schermo.
3. Sottotitoli per i contenuti audio
Usi il Digital Signage per trasmettere video o podcast? Allora ricordati di mettere a disposizione delle persone sorde o con problemi di udito dei sottotitoli che facilitino la comprensione di quello che sta succedendo sullo schermo. L’ideale sarebbe affiancare al contenuto video o audio l’interpretazione dello stesso nella lingua dei segni.
4. Riconoscimento gestuale per il controllo interattivo
Ormai, la maggior parte delle soluzioni Digital Signage ha la possibilità di implementare al loro interno tecnologie moderne che utilizzano AI (= Artificial Intelligence), AR (= Augmented Reality) oppure sensori di riconoscimento gestuale.
Questo tipo di extra sono una grande opportunità per accrescere l’accessibilità dei tuoi contenuti. In questo modo, le persone che presentano disabilità fisiche possono utilizzare ugualmente i monitor touch screen semplicemente con dei gesti.
5. QRcode che rendano portatili le informazioni
Quest’ultimo punto potrebbe apparire scontato ma tra poco scoprirai che non è così. Infatti, sebbene si rispettino tutti gli standard ADA, ci potrebbero comunque essere delle persone che hanno problemi con la lettura a distanza.
Per venire incontro anche alle loro esigenze, ricordati sempre di prevedere un QRcode facilmente scansionabile che trasferisca il contenuto dello schermo sullo smartphone dell’utente così che possa leggerlo da vicino.

Accessibilità ON/OFF
In fase di progettazione dell’esperienza Digital Signage, prevedi sempre (in una posizione accessibile a tutti) un set di pulsanti che permettano di adattare lo schermo alle diverse esigenze di chi guarda.
Il nostro consiglio è di inserire:
- un bottone che attivi una modalità ad alto contrasto
- un pulsante che modifichi il posizionamento delle icone così che chi si muove in sedia a rotelle possa accedervi facilmente
- una serie di pulsanti che modificano la dimensione del testo (piccolo/medio/grande) per migliorare la leggibilità dei caratteri
Simboli e icone per un Digital Signage accessibile
Le icone e i simboli sono estremamente utili da usare nei monitor e nei totem multimediali. Spesso più leggibili di un testo, aiutano a comprendere in maniera immediata il suo significato. Un punto esclamativo indica pericolo o attenzione, un teschio simboleggia un rischio elevato, una freccia indica una direzione e così via.
Questa semplicità di lettura, però, esiste solo se viene utilizzata una rappresentazione di quell’icona universalmente riconosciuta. È bene preferire simboli che esistono ovunque mantenendo colori immediatamente riconoscibili. Rosso per il pericolo, verde per le uscite di emergenza etc…
L’accessibilità nel Digital Signage come in qualsiasi altro contesto dovrebbe avere come obiettivo quello di promuovere l’autonomia di tutti gli utenti. Speriamo che questo sia emerso dal nostro articolo e che adesso tu abbia una panoramica un po’ più ampia di tutte le azioni che si possono mettere in pratica per rendere la comunicazione del futuro davvero accessibile.